LP.HP関連
WEB TANOMOOO
成果につながるランディングページの作り方【初心者でも実践できる運用ポイント付き】

ランディングページとは?
ランディングページ(LP)は、特定の商品やサービスを紹介し、ユーザーに購入、問い合わせ、登録などのアクションを促すために設計されたウェブページです。広告や検索エンジンからの流入後、訪問者が最初にアクセスするページであり、具体的な行動を導くために最適化されています。
ランディングページとホームページの違い

|
比較項目 |
ランディングページ(LP) |
ホームページ(HP) |
|---|---|---|
|
目的 |
特定のアクションを促す(購入、登録など) |
企業全体の情報を提供 |
|
構造 |
シンプルで1つのテーマに特化 |
多数のページや情報をリンクで網羅 |
|
ナビゲーション |
必要最低限でシンプル |
複数のメニューやセクションが存在 |
ランディングページの重要性
ランディングページ(LP)は、WEB広告やデジタルマーケティング戦略において、ユーザーのコンバージョンを左右する重要な要素です。
広告から流入したユーザーが次の行動を起こすかどうかは、LPのクオリティ次第で大きく変わります。
LPの影響
|
LPの質 |
ユーザーの行動 |
期待される結果 |
|---|---|---|
|
高品質なLP |
ユーザーの関心を引きつけ、具体的なアクションを促す(問い合わせ・購入・資料請求など) |
コンバージョン率(CVR)が向上し、広告の費用対効果が改善 |
|
低品質なLP |
情報が分かりにくい、読み込みが遅い、モバイル対応が不十分 |
ユーザーが離脱し、広告費の無駄に |
高品質なLPの条件
1. ファーストビュー(最初に表示される部分)が重要
広告の訴求内容と一致した見出しを設定する(例:「今だけ50%オフ!」など)
強力なCTA(Call To Action)ボタンを目立たせる(例:「今すぐ申し込む」)
2. 読み込み速度を最適化
LPの読み込み速度が3秒を超えると、直帰率が50%以上に増加する(Google調査)
画像を最適化・AMP対応を行い、2秒以内で表示されるように改善
3. モバイルフレンドリーなデザイン
ユーザーの70%以上がスマートフォンからアクセスしているため、モバイル最適化が必須
フォーム入力を簡素化し、入力しやすいUI/UXを設計
4. 具体的なベネフィットと信頼性の確保
「導入実績〇〇社」「お客様の声」「保証制度」など、信頼性を高める要素を掲載
無料体験や限定オファーを提示し、ユーザーの行動を後押し
LP改善の具体例
改善前:CVR 1.2%の低品質LP
・広告で「初月無料」と訴求しているのに、LPの最初にその情報がない
・フォームが6項目もあり、入力の手間が大きい
・読み込み時間が5秒以上で、ユーザーの離脱率が高い
改善後:CVR 3.8%の高品質LP
・LPのファーストビューに「初月無料」の訴求を明記し、一貫性を持たせる
・フォームの項目を3つに減らし、入力のハードルを下げる
・画像を圧縮し、読み込み時間を2秒以下に改善
本記事の目的

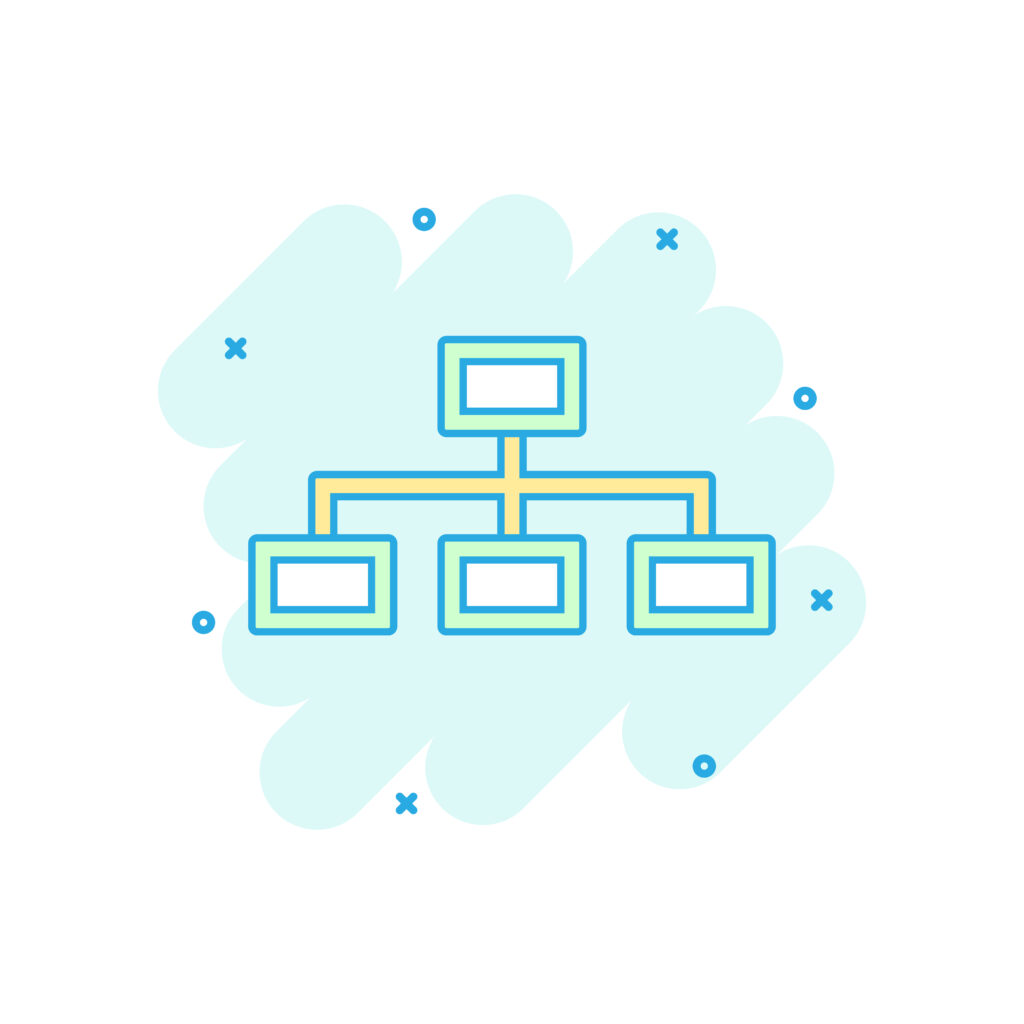
ランディングページの基本構造
効果的なランディングページ(LP)を作成するには、構造を明確に設計し、ユーザーがスムーズに情報を理解し、アクションを起こせる流れを作ることが重要です。
以下は、成果を出すLPの基本構成と具体例です。
1.ヘッドライン(ページの最上部)
目的: 訪問者の注意を引きつけ、興味を持たせる
検索意図や広告の訴求内容と一致させる
特徴:
短く明快に!ターゲットの課題や関心に直結するメッセージを使用
強調すべきキーワードは太字 or カラーで目立たせる
配置例: ページの一番上に大きなフォントで配置し、視覚的に目立たせる
例: 「業務効率が50%向上!あなたの時間を取り戻すツール」
「今だけ50%オフ!注文住宅の無料見積もりキャンペーン実施中」
2.サブヘッドライン(ヘッドライン直下)
目的: ヘッドラインを補足し、ページ全体の概要を伝える
特徴:
商品やサービスの具体的なメリットを簡潔に表現
ユーザーのアクションを後押しする内容(無料・リスクなし・簡単など)を入れる
配置例: ヘッドラインの直下に、やや小さなフォントで記載
例: 「無料トライアル中のリスクなし!登録は30秒で完了。」
「プロに無料相談!費用とプランを最適化します」
3.メインビジュアル
目的: 視覚的に商品・サービスの価値を直感的に伝える
訪問者の第一印象を決定し、ページの滞在率を向上させる
特徴:
商品やサービスの特徴がわかる画像・動画・GIFを活用
視線誘導を意識し、CTA(行動ボタン)が目に入りやすい配置にする
配置例: ヘッドライン&サブヘッドラインの下に、全幅で配置
例: ソフトウェアの操作画面を動画で表示
「導入前 vs 導入後」のビフォーアフター画像
4.商品・サービスの説明(メインビジュアルの下)
目的: 提供する商品・サービスが解決する課題とその利点を具体的に伝える
特徴:
簡潔でわかりやすい箇条書きや短い段落で説明
数字やデータを活用して、具体的なメリットを伝える
アイコンやグラフを使い、視覚的に理解しやすくする
配置例: メインビジュアルの直下に、視認性の高いセクションとして設置
例: 毎日の手作業で業務が煩雑→「自動化昨日で作業時間を1/3に短縮!」 新規集客が上手くいかない→「AIターゲティング広告で見込み客を確実に獲得!」
5.お客様の声(レビューや証拠)
目的: 信頼感を向上させ、訪問者の不安を解消する
特徴:
実際の顧客の声や導入後の成果データを明示
星評価や実績データを組み合わせて掲載
配置例: 商品説明の後にセクションを設置し、横並びに複数のレビューを表示
例: 「〇〇株式会社では、このツールを導入し、業務時間が30%削減!」(★4.8の評価付き)
「累計導入実績10,000社突破!満足度95%」
6.行動を促すボタン(CTA: Call to Action)
目的: 訪問者に具体的なアクションを促し、コンバージョン率を最大化
特徴:
目立つデザインと明確なメッセージを設定
1ページ内に複数配置し、どこからでもアクション可能にする
配置例:
以下のポイントにCTAボタンを設置するのが効果的 メインビジュアルの下
商品説明セクションの終わり
ページ最下部
例: 「今すぐ無料トライアルを始める」(ボタンの色をコントラストの強いものに) 「プロに無料相談する →」(矢印をつけて直感的に誘導)

ランディングページの全体構成イメージ
・ヘッドライン(トップで注意を引きつける)
・サブヘッドライン(概要を簡潔に説明)
・メインビジュアル(視覚的な訴求)
・商品・サービス説明(解決策と利点を提示)
・お客様の声(信頼感を強化)
・CTAボタン(行動を促す)

ランディングページ制作のステップ
ステップ1:目的とターゲットの設定
効果的なランディングページ(LP)を作成するには、
①明確な目的(KPI)を設定し、②ターゲット層を的確に分析することが重要です。
このステップをしっかり設計することで、LPのコンバージョン率を最大化できます。
目的(KPI)の明確化
なぜ目的設定が重要か?
・目的が明確でないと、LPの構成やコンテンツがブレやすく、成果が出にくくなる
・測定可能なKPIを設定することで、PDCAを回しながら改善ができる
目的設定の具体例(KPI設定)
| 目的 | KPI(目標値) |
|---|---|
| 無料トライアル申込 | 月間100件獲得 |
| お問合せ増加 | 現状比+20% |
| ECサイトの購入数向上 | コンバージョン率(CVR)2.5%→3.5%へ改善 |
| イベント参加者獲得 | LPからの申込数 月間500件 |
ターゲット特性の分析と活用
ターゲットを正確に定義し、その特性に基づいてLPを設計することで、最適な訴求メッセージやデザインが決まる。
① デモグラフィックデータの活用
何を分析するか?
|
項目 |
分析ポイント |
|---|---|
|
年齢 |
10代・20代 → スマホ中心、短いコピーを活用 30代以上 → 詳細な情報を掲載 |
|
性別 |
男性 → スペックや具体的な数値で訴求 女性 → 口コミやビジュアル要素を強調 |
|
職業 |
経営者向け → ROI(投資対効果)を強調 一般消費者向け → 価格やメリットを重視 |
|
居住地 |
地域密着型なら、エリア名をLPに記載 |
|
収入 |
高価格帯商材 → プレミアム感を演出 低価格帯商材 → コスパを強調 |
デモグラフィックデータの活用例
ターゲット: 「30代の中小企業経営者」
・業務効率化を重視するメッセージをヘッドラインに設定
・例:「業務効率50%向上!あなたの時間を取り戻すツール」
② 行動データの活用
過去のユーザー行動を分析し、LPのコンテンツ配置を最適化。
何を分析するか?
|
行動データ |
活用方法 |
|---|---|
|
購入履歴 |
よく購入される商品をLPのメインでアピール |
|
広告クリック履歴 |
クリック率の高い広告メッセージをLPに活用 |
|
滞在時間・離脱率 |
離脱が多いポイントを改善(CTAの位置調整など |
行動データの活用例
商品ページを頻繁に訪れるユーザー向けに、LPのメインで商品特徴を強調
例:「累計導入10,000社!満足度95%のビジネスツール」
③ ペルソナ作成(ターゲットの具体化)
ペルソナを設定することで、ターゲットの具体的な課題を明確にし、LPの訴求軸を決めやすくなる。
ペルソナ例
|
項目 |
設定例 |
|---|---|
| 名前 |
田中一郎 |
| 年齢 |
35歳 |
| 職業 |
中小企業経営者 |
| 課題 |
業務の効率化に悩んでいる |
| 興味 |
コスト削減、ITツール活用 |
ペルソナ活用例
・LPでは「時間短縮」「簡単操作」を強調
・ヘッドライン: 「5分で使いこなせる!業務効率化ツール」
・CTA: 「無料トライアルで体験する」
④ アンケート調査の活用
ユーザーの本音を知ることで、LPのコンテンツを最適化できる。
何を調査するか?
|
調査項目 |
活用方法 |
|---|---|
|
購入の決め手 |
一番多いポイントをヘッドラインに掲載 |
|
よくある不安点 |
Q&Aや保証制度の明記 |
|
競合との違い |
差別化ポイントを強調 |
アンケート調査の活用例
「価格重視」の声が多ければ、ヘッドラインで特別価格キャンペーンを訴求
例:「今だけ50%オフ!初回限定キャンペーン実施中」
ステップ2:競合調査とコンテンツ企画
LPを効果的に設計するためには、
①競合の強み・弱みを分析し、
②自社ならではの差別化ポイントを明確化することが重要です。
また、ターゲットに最適なストーリーやコンテンツを企画し、LP全体の構成を最適化します。
1. 競合調査
なぜ競合調査が重要か?
- 同じ市場で競争している他社LPを分析することで、自社の強みを明確化できる
- 競合が強調しているポイントを把握し、差別化戦略を立てられる
競合調査の手順
① 競合のLPをリサーチ
|
調査対象 |
チェックポイント |
|---|---|
|
デザイン・構成 |
どんなレイアウトを使っているか?シンプル or 高級感? |
|
ヘッドライン |
どんなキャッチコピーを強調しているか? |
|
訴求ポイント |
「低価格」「高品質」「保証付き」などの強みは? |
|
CTA(行動喚起) |
「無料トライアル」「資料請求」「即日対応」など、どんな誘導をしているか? |
|
導入事例・口コミ |
実績やお客様の声の掲載はあるか? |
② 差別化ポイントを明確にする
競合が強調しているポイントと、自社の強みを比較し、独自の価値(UVP: Unique Value Proposition)を明確にします。
|
競合の特徴 |
自社の差別化戦略 |
|---|---|
|
低価格を強調 |
高品質・信頼性・手厚いサポートをアピール |
|
短納期・スピード対応 |
アフターサポートの充実度で勝負 |
|
デザイン性重視 |
機能の充実度や使いやすさを訴求 |
③ 競合調査の具体例
競合LPの分析例
・競合A: 「最安値保証!業界最安級の料金設定」 → 価格で競争しにくい
・競合B: 「導入実績5,000社!安心のサポート体制」 → 実績とサポートで競争できる
・自社の強み: 「カスタマイズ可能!業界トップクラスのサポート付き」 → 価格ではなく、手厚いサポートとカスタマイズ性で差別化
2. コンテンツ企画
競合との差別化を明確にしたら、次にLPの構成を企画します。
ここでは、ターゲットがスムーズに情報を理解し、コンバージョンへ進むための流れを設計します。
LPのストーリー設計
訪問者がLPに訪れたときの心理に沿って、最適な流れを作ることが重要です。
まずは、ユーザーがどのような思考プロセスでLPを読み進めるかを考え、それに沿った構成を作ります。
最初に、ヘッドラインとメインビジュアルでユーザーの興味を引きます。
次に、ターゲットの課題を提示し、「このサービスが自分に必要だ」と思わせる内容を配置します。
その後、サービスや商品の説明で具体的な価値を伝えたうえで、信頼性を強化するための導入事例や口コミを掲載します。
最後に、行動を促すCTA(無料トライアル・資料請求・問い合わせ)を目立つ形で配置し、スムーズなコンバージョンへと誘導します。
必要なコンテンツとその役割
1.ヘッドライン(最上部)
訪問者の注意を引きつけ、LPの内容に興味を持たせる役割を担います。
シンプルかつインパクトのある言葉を使い、ユーザーの課題解決に直結するメッセージを入れることが重要です。
例:「業務効率50%向上!あなたの時間を取り戻すツール」
2.サブヘッドライン(ヘッドライン直下)
ヘッドラインを補足し、ページ全体の概要を伝えます。
ターゲットが興味を持ちやすい具体的なメリットを簡潔に表現し、「無料」「簡単」「リスクなし」といった要素を含めると効果的です。
例:「無料トライアル中のリスクなし!登録は30秒で完了。」
3.メインビジュアル(ページ上部)
直感的にサービスや商品の価値を伝えるために、画像や動画を活用します。
訪問者が視覚的に興味を持ちやすくなるよう、操作画面の動画や導入前後のビフォーアフター画像などを配置すると効果的です。
4.ターゲットの課題提示
ユーザーが抱えている問題を具体的に示し、「このサービスが自分に必要だ」と共感を生むことが目的です。
課題をシンプルに書き、箇条書きやアイコンを活用することで視認性を高めます。
例:「毎日の手作業で業務が煩雑」「顧客管理が複雑で非効率」→「自動化機能で作業時間を1/3に短縮!」
5.商品・サービスの説明
提供するサービスや商品が、どのようにターゲットの課題を解決するのかを伝えます。
テキストだけでなく、グラフ・アイコン・アニメーションなどを活用し、視覚的にもわかりやすくすることがポイントです。
特徴やメリットを「数値データ」や「具体的な実績」とともに示すことで説得力が増します。
6.導入事例・お客様の声(信頼感の向上)
訪問者が安心してコンバージョンできるよう、信頼感を強化します。
企業の実績や具体的な数値データ、実際の顧客のレビューを掲載すると効果的です。
「〇〇株式会社では、このツールを導入し、業務時間を30%削減!」といった具体的な導入成果を示すと、より信頼を得やすくなります。
7.FAQ・よくある質問
ターゲットが持つ不安や疑問を解消するために、よくある質問を掲載します。
「初期費用はかかるのか?」「どの業種に対応しているのか?」といった質問に事前に答えることで、コンバージョン率を向上させることができます。
8.行動を促すボタン(CTA:Call to Action)
最終的なアクションへ誘導するためのボタンを設置します。
「今すぐ無料トライアルを始める」「資料をダウンロードする」といった具体的なアクションを促す言葉を使い、視覚的にも目立たせます。
LP内の複数のセクションにCTAを配置することで、訪問者がどのタイミングでもアクションしやすくなります。
LPコンテンツの具体例
例えば、SaaSツールのLPなら次のようなストーリーを作ることができます。
・ヘッドライン:「業務効率50%向上!あなたの時間を取り戻すツール」
・サブヘッドライン:「無料トライアル中のリスクなし!登録は30秒で完了。」
・メインビジュアル:操作画面のデモ動画
・ターゲットの課題提示:「毎日の手作業で業務が煩雑」→「自動化機能で作業時間を1/3に短縮!」
・商品・サービスの説明:「業界トップクラスのAI自動化ツール」「導入企業10,000社突破!」
・導入事例・お客様の声:「〇〇株式会社では、このツールで売上が30%増加!」
・FAQ:「無料トライアル後の解約は可能ですか?」→「可能です。契約前にリスクなしでお試しください。」
・CTA(行動ボタン):「今すぐ無料トライアルを始める」(目立つ色で配置)
ステップ3:デザイン設計とコーディング
LPのデザイン設計とコーディングでは、ユーザーの閲覧環境に適した最適な表示を提供することが重要です。
特に、モバイルユーザーが増えている現在では、レスポンシブデザインの採用が必須となります。
レスポンシブデザインを採用
レスポンシブデザインとは?
PC・タブレット・スマートフォンなど、異なるデバイスでも最適な表示を提供するデザイン手法です。
画面サイズに応じて、レイアウトやコンテンツが適切に調整されるため、ユーザー体験(UX)が向上します。
PC専用・スマホ専用デザインと比較した利点
1.一元管理で保守性向上
デザインやコンテンツを1つのコードで管理できるため、修正や更新が簡単
2.デバイスを問わず一貫した体験を提供
どのデバイスでも見やすく、違和感のないUIを維持
3.SEO効果を最大化
Googleはモバイルファーストインデックス(MFI)を採用しており、レスポンシブデザインの方がSEO評価が高い
デザインのポイント
PC版のデザイン(大画面向け)
・横幅を活かし、詳細情報やビジュアルを豊富に表示
・メインビジュアルを大きく配置し、視覚的に魅力を伝える
・余白(ホワイトスペース)を適切に活用し、可読性を高める
・カラムレイアウト(2列・3列)を活用し、情報を整理
モバイル版のデザイン(スマホ最適化)
・ユーザーが縦スクロールで読み進めやすいように、情報をコンパクトに整理
・不要な装飾を削減し、最も重要な情報だけを掲載
・CTAボタンを画面下部に固定し、どのスクロール位置からでも簡単にアクションできるようにする
・画像やフォントサイズを適切に調整し、タップしやすいデザインを採用(ボタンサイズは44px×44px以上を推奨)
レスポンシブデザインの具体例
・PC版: 「ヘッドライン→メインビジュアル→説明→導入事例→CTA」の順に横幅を活かして配置
・スマホ版: 縦スクロール形式で「ヘッドライン→メインビジュアル→CTA→説明→導入事例」の順に配置
・ヘッドラインやCTAボタンのサイズをデバイスごとに調整
・グリッドレイアウト(Flexbox・CSS Grid)を使用し、動的にレイアウトを最適化
ステップ4:コンテンツの制作と配置
LPのコンテンツ制作では、ユーザーの興味を引き、行動を促すためのコピーライティングやビジュアルが重要です。
また、適切な情報配置を工夫し、スムーズに情報を理解できる構成にすることで、コンバージョン率(CVR)を最大化できます。
コンテンツ制作のポイント
テキスト(コピーライティング)
LPでは、訪問者が短時間で内容を理解し、行動を起こせるよう、簡潔でインパクトのあるコピーを作成することが重要です。
コピーライティングの基本ルール
1.ターゲットの課題に即したメッセージを入れる
例:「業務効率50%向上!あなたの時間を取り戻すツール」
2.ベネフィットを明確に伝える(機能ではなく「価値」にフォーカス)
例:「このツールを導入することで、作業時間を1/3に削減」
3.数字やデータを活用する(具体性を持たせる)
例:「導入企業10,000社、満足度95%!」
4.アクションを促すフレーズを使用する(迷わせない)
例:「今すぐ無料トライアルを始める」「3分で簡単申し込み!」
ビジュアル(画像・動画)
視覚的な要素を活用することで、LPの説得力が向上します。
特に、ファーストビュー(LPの最初の画面)でのインパクトが重要です。
ビジュアル活用のポイント
1.メインビジュアルは「サービスの価値が伝わる画像・動画」を使用
例:SaaSなら「操作画面のデモ動画」、ECなら「商品写真」
2.導入事例やお客様の声を「ビフォーアフター画像」で視覚的に表現
例:「導入前:手作業で1日5時間 → 導入後:作業時間2時間に短縮!」
3.CTAボタンは目立つカラーでデザインし、ユーザーの視線を誘導
配置の工夫
重要な情報(ヘッドライン・CTA)の配置
訪問者がLPを開いた瞬間に、最も重要な情報が目に入るように配置することがポイントです。
配置の基本ルール
・ヘッドラインはLPの最上部(ファーストビュー)に配置
・CTAボタンは「ファーストビュー+スクロール後の複数箇所」に設置
・メインビジュアルの近くにCTAを配置し、行動しやすくする
セクションごとの配置と視認性向上
情報を整理し、ユーザーが迷わずに必要な情報を得られるようにします。
1.ファーストビュー(ヘッドライン+CTA+メインビジュアル)
ここで訪問者の関心を引き、すぐにCTAをクリックできるようにする
2.課題提示と共感(ユーザーが抱えている問題を明示)
「毎日の手作業で業務が煩雑」「顧客管理が複雑で非効率」など
3.商品・サービスの説明(解決策を提案)
「自動化機能で作業時間を1/3に短縮!」など具体的なメリットを伝える
4.お客様の声・導入事例(信頼性を強化)
実績データや企業名を明記し、安心感を与える
5.FAQ(ユーザーの疑問を事前に解決)
「初期費用は?」「無料トライアル後に解約できる?」など
6.最後のCTA(再度行動を促す)
「今すぐ申し込む」「無料相談はこちら」
ステップ5:テストと改善
LPを公開した後は、データを分析し、継続的に改善を行うことが重要です。
特に、ユーザーの行動を把握し、直帰率やCTAのクリック率を最適化することで、コンバージョン率(CVR)を最大化できます。
ツール準備
LPの効果測定には、以下のツールを活用します。
これらを組み合わせることで、ユーザーの行動を可視化し、データに基づいた改善が可能になります。
1.Googleアナリティクス(GA4)
LPの訪問数、滞在時間、直帰率、コンバージョン率を測定
「どの流入経路(広告・検索・SNS)からの訪問が多いか?」を分析
2.Googleタグマネージャー(GTM)
CTAクリックやスクロール率など、ユーザーの行動を細かく計測
ボタンのクリック数やフォーム送信数をトラッキング
3.ヒートマップツール(例: Hotjar, Clarity)
ユーザーがどのエリアをよく見ているかを可視化
どこでスクロールをやめたか?どこがクリックされているか? を分析
データ分析
データを基に、LPの課題を特定し、どこを改善すべきかを明確にします。
直帰率の分析(ユーザーがすぐに離脱していないか?)
直帰率(Bounce Rate)が高い場合、以下の原因が考えられます。
・ページの読み込みが遅い → 画像最適化&AMP対応
・ヘッドラインが魅力的でない → 訴求力のあるコピーに変更
・CTAが目に入りにくい → ボタンの配置やデザインを改善
・情報過多でユーザーが混乱 → 簡潔な内容に整理
改善例
・「直帰率70% → 50%以下に改善」を目標に、ファーストビューの内容を最適化
・ヒートマップでユーザーが離脱している位置を確認し、不要な要素を削減
CTAクリック率の分析(ボタンが適切に配置されているか?)
CTAのクリック率が低い場合、次のような原因が考えられます。
・CTAの文言が魅力的でない → 行動を促すフレーズに変更(例:「今すぐ無料で試す!」)
・CTAボタンのデザインが目立たない → 色を変える(例:オレンジや青など目立つ色に)
・スクロールしないとCTAが見えない → スクロール固定や複数箇所に配置
改善例
・「CTAクリック率3% → 6%以上を目標」に、ボタンのデザイン・配置を最適化
・ユーザーがCTAをクリックしやすい位置にボタンを追加(例:ページの最上部と最下部)
改善案の実施
A/Bテストの活用
A/Bテストを実施し、どのバージョンがより高いコンバージョン率を得られるかを検証します。
1.ヘッドラインの比較
例A: 「業務効率50%向上!あなたの時間を取り戻すツール」
例B: 「今すぐ無料トライアル!導入企業10,000社の実績」
2.CTAの文言を変更
例A: 「無料で試す」
例B: 「30秒で簡単登録」
3.フォームの入力項目を減らす
長すぎるフォーム → 短縮し、不要な項目を削減(例:「電話番号」欄を削除)
目標
・A/Bテストの結果、コンバージョン率が最も高いバージョンを採用
・テスト結果に基づいて、ヘッドライン・CTA・フォームを最適化
ユーザー行動の分析とコンテンツ調整
ヒートマップツールでユーザーの行動パターンを可視化し、LPのコンテンツを改善します。
改善の流れ
1.スクロール率をチェックし、どこで離脱しているかを特定
例:「60%のユーザーがページの半分までスクロールせずに離脱」
→ ファーストビューのキャッチコピーを強化し、スクロールを促す
2.クリックヒートマップで、どの要素がよくクリックされているかを確認
例:「FAQのエリアがよくクリックされている」
→ FAQの位置を上部に移動し、早い段階で疑問を解決
3.動画ヒートマップ(録画機能)で、ユーザーの実際の行動を分析
例:「CTAボタンの近くでマウスが動いているが、クリックされていない」
→ ボタンの色・サイズ・文言を変更し、クリックを促す
ランディングページ制作の流れ
効果的なLPを制作するためには、明確な戦略設計・競合との差別化・デザインの最適化・データ分析による改善の4つのステップが重要です。
この流れを意識することで、ターゲットに刺さるLPを作成し、コンバージョン率を最大化できます。
1. 目標とターゲットを明確化
まずは、LPの目的(KPI)を明確にし、ターゲットのニーズを分析します。
適切な目標設定を行うことで、どのようなメッセージを伝えるべきかが明確になり、無駄のないLP設計が可能になります。
目標設定の例
・「無料トライアルの申し込みを月間100件獲得」
・「問い合わせ件数を20%増加」
・「ECサイトのコンバージョン率を3%→5%に向上」
ターゲットに響くメッセージの構築 ターゲットに応じて、課題解決型のメッセージを作成します。
例:「業務効率化に悩む経営者向け → 作業時間を50%短縮するクラウドツール」
例:「ECサイトの売上を伸ばしたいマーケター向け → 広告ROIを最大化する運用支援」
2. 競合調査で差別化を図る
競合のLPを分析し、自社の強みを最大限に活かした訴求を設計します。
価格競争ではなく、品質・サポート・独自機能などの価値を強調することが重要です。
競合との差別化のポイント
・競合が低価格を強調 → 自社は「高品質」「充実したサポート」をアピール
・競合が短納期を売りにする → 自社は「カスタマイズ可能」「導入後の支援」を強調
・競合のLPが情報過多で見づらい → 自社はシンプル&直感的なデザインにする
競合調査で得られる情報
・競合の訴求ポイント(価格・機能・実績)
・CTAの種類と配置
・口コミや導入事例の使い方
・デザインやレイアウトの傾向
3. レスポンシブデザインで全デバイス対応
ユーザーの多くがスマートフォンを利用しているため、レスポンシブデザインを採用し、デバイスごとの最適化を行います。
特に、スマホではCTAを画面下部に固定する、フォームを簡潔にするなどの工夫が必要です。
デバイス別の最適化ポイント
・PC版 → 横幅を活かし、詳細な情報を掲載
・モバイル版 → 縦スクロールに適したレイアウト、CTAボタンの固定
・タブレット → PCとモバイルの中間のデザイン調整
レスポンシブデザインのメリット
・全デバイスで一貫したユーザー体験(UX)を提供
・一元管理で保守性が向上し、運用コストを削減
・Googleのモバイルファーストインデックス(MFI)に対応し、SEO効果を最大化
4. データに基づく改善を継続
LPを公開した後は、データを活用して継続的に改善を行うことで、より高い成果を得られます。
使用するツール
・Googleアナリティクス(GA4) → 直帰率、コンバージョン率の測定
・ヒートマップツール(Hotjar、Clarity) → ユーザーの動きを可視化
・Googleタグマネージャー(GTM) → CTAクリックのトラッキング
改善の流れ
1.直帰率が高い場合 → ファーストビューの見直し(ヘッドライン変更・ビジュアル改善)
2.CTAのクリック率が低い場合 → ボタンの配置・色・文言を調整
3.フォームの入力完了率が低い場合 → 項目を削減し、簡単な入力形式に変更
4.A/Bテストを実施 → 異なるヘッドラインやCTAのパターンを比較し、最も成果が出るものを採用
ランディングページの提案事例

提案事例1:商品の無料トライアルを提供するランディングページ
概要
このページの目的は、サブスクリプション型ソフトウェアの無料トライアル申し込み数を増やすことです。主なターゲットは、中小企業の経営者やチームリーダーで、業務効率化を求めている層です。
セクションごとの構成
1.ヒーローセクション(ファーストビュー)
目的: 訪問者の注意を引きつけ、申し込みへの関心を喚起します
要素:
ヘッドライン: 「業務効率が50%向上!今すぐ無料でお試しください」
ポイント: 問題解決の具体性と無料という低リスクを強調
サブヘッドライン: 「たった30秒で登録完了!お試し期間中のコストは一切かかりません。」
ポイント: 簡単さと安心感を訴求
メインビジュアル: ソフトウェアを操作する画面の動画やアニメーションGIF
例: ダッシュボードの画面や、タスク管理の完了を示すアニメーション
2.商品・サービス説明セクション
目的: ユーザーの課題を具体的に取り上げ、ソフトウェアが提供する解決策を明示します
要素:
課題提示: 「こんな課題でお困りではありませんか?」
例: 「タスク管理が煩雑」「チーム間の情報共有が非効率」
解決策の提案: 「このソフトウェアは煩雑な業務をシンプルにします。」
例:
リアルタイムで進捗を確認
自動化されたレポート生成機能
視覚要素: 機能ごとにアイコンや簡潔な説明を表示
3.信頼性の強化セクション
目的: 利用者の声や実績データを通じて、信頼感を高めます。
要素:
利用者の声:
「〇〇株式会社: このツールでタスク管理が効率化し、業務時間が20%削減されました。」
実績データ:
「すでに500社が導入」「顧客満足度95%以上」
視覚要素: 顧客ロゴや星評価付きレビュー
4.アクションセクション(CTA強調)
目的: 訪問者に行動を促す。
要素:
ボタン文言: 「無料トライアルを開始する」または「登録は30秒で完了!」
配置: ページ内で複数箇所に配置(ヒーローセクション下、商品説明後、ページ最下部)
視覚的工夫:
ボタンの色は目立つオレンジや緑を使用
「期間限定キャンペーン」の注記を追加
5.FAQセクション
目的: 訪問者の疑問を解消し、心理的な障壁を取り除きます。
要素:
「無料トライアル期間中に課金されることはありますか?」 → 「いいえ、無料期間中の料金は一切発生しません。」
「トライアル後に解約は簡単にできますか?」 → 「ワンクリックで解約可能です。」
6.フッターセクション
目的: 信頼性を補強し、追加情報を提供します。
要素:
連絡先情報: メールアドレス、電話番号、ライブチャットリンク。その他リンク: プライバシーポリシー、利用規約。
成功のための運用ポイント
・ABテスト
ヘッドラインやCTAボタンの文言をテストし、最適なバージョンを採用。
例: 「無料トライアル開始」 vs 「今すぐ試してみる」
・ヒートマップの活用
ユーザーのクリックパターンやスクロール位置を分析し、要改善箇所を特定
・データ分析
直帰率やコンバージョン率を定期的にモニタリングし、必要に応じて内容を更新
ランディングページを活用する際の注意点
情報過多を避ける
・課題: 過剰な情報やデザイン要素は、訪問者を混乱させ、離脱率を高める原因となります。
・解決策: 必要最低限の情報を掲載し、訪問者が迷わないシンプルな設計を心がけましょう。
・具体例:
商品の特徴を3~5点に絞り、詳細情報は「さらに詳しく」のリンクで補足。
一目で行動がわかるよう、CTAボタンを目立つ位置に配置。
信頼性を高める
・課題: 初めて訪問したユーザーは、LPや提供するサービスの信頼性を判断しにくい。
・解決策: 実績や利用者の声を具体的に記載することで、信頼感を醸成します。
・具体例:
実績データ: 「導入企業数1,000社以上」「顧客満足度95%以上」
レビューと証拠: 「〇〇株式会社では導入後、業務効率が30%向上しました。」
セキュリティ表示: 「ISO27001認証取得」「GDPR準拠」などのロゴを明示。
データ分析の徹底
・課題: データに基づかない改善では、効果が出ない可能性が高い。
・解決策: Googleアナリティクスやヒートマップツールを活用して、訪問者の行動を可視化し、改善の根拠を明確にします。
・具体例:
ヒートマップでスクロールされていないセクションを特定 → 不要なコンテンツを削除。ABテストでCTAボタンの色や位置を比較 → 最もクリック率が高いバリエーションを採用。
モバイル対応を重視
・課題: スマートフォンからアクセスするユーザーが多い中、PC専用のLPでは離脱率が上がる。
・解決策: レスポンシブデザインを採用し、全デバイスで最適な体験を提供します。
・具体例:
モバイルではCTAボタンを画面下部に固定し、アクセスを促進。
スマホ用にフォントサイズを16px以上に設定し、読みやすさを確保。
SEOと広告連携を意識する
・課題: 流入経路を意識しないLPでは、成果が限定的になる。
・解決策: SEOと広告キャンペーンの内容をLPに反映させることで、ターゲットユーザーの流入を最大化します。
・具体例:
広告のコピーとLPの内容を一致させ、一貫性を持たせる。
広告: 「今だけ無料トライアル実施中!」
LPのヘッドライン: 「無料で試せる業務効率化ツール!」
SEO対策として、ターゲットキーワードをタイトルタグやメタディスクリプションに含める。
まとめ
目的を明確にし、ターゲットに合わせた構成を設計
・要点:
LPの目標(例: 無料トライアル申し込み、問い合わせ増加)を具体的に設定。
ターゲットの特性を分析し、課題解決型の構成やメッセージを設計。
・例:
ターゲットが「業務効率化に課題を感じる30代経営者」であれば、ヘッドラインに「業務効率50%向上」を掲げ、視覚的にわかりやすいデザインを採用。
効果的なデザインと基本構造を取り入れる
- 要点:
レスポンシブデザインを採用し、すべてのデバイスで最適な体験を提供。
ページ内で視線を誘導し、CTAボタンを目立たせる設計にする。 - 例:
PC版: 情報を横並びに配置し、詳細データを提供。
モバイル版: 縦スクロール形式で、簡潔な情報とCTAを画面下部に固定。
公開後はデータに基づいた改善を重視
・要点:
Googleアナリティクスやヒートマップツールを活用し、訪問者の行動を分析。
ABテストで効果的なヘッドラインやCTAを特定。
・例:
ヘッドラインを「今すぐ試す!」から「無料で業務効率化を体験!」に変更したテストでクリック率が15%向上。
成果を最大化するための次のステップ
- 小規模キャンペーンを実施し、LPの効果をテスト
- データに基づいて、ターゲットに響く内容やデザインを最適化
- 必要に応じて、専門家のアドバイスや最新ツールを活用
最終メッセージ
ランディングページは、一度作成して終わりではありません。データ分析と改善を繰り返し、ターゲットに最適化されたページを構築することで、WEB広告やマーケティングの効果を最大化できます。ぜひ自社の目標に合わせたLPを制作し、ビジネス成果を向上させましょう!
WEB広告運用ならWEBTANOMOOO(ウエブタノモー)

もし広告代理店への依頼を検討されているなら、ぜひ私たちWEBタノモーにお任せください。
WEBタノモーではリスティング広告を中心に、SNS広告やYouTube広告などの運用代行を承っております。
・クライアント様のアカウントで運用推奨
・広告費が多くなるほどお得なプラン
・URLで一括管理のオンラインレポート
このように、初めてのWEB広告運用でも安心して初めていただけるような環境を整えております。
ニーズに沿ったラLPやHPの制作・動画制作、バナー制作もおこなっていますので、とにかく任せたい方はぜひお気軽にご相談ください。